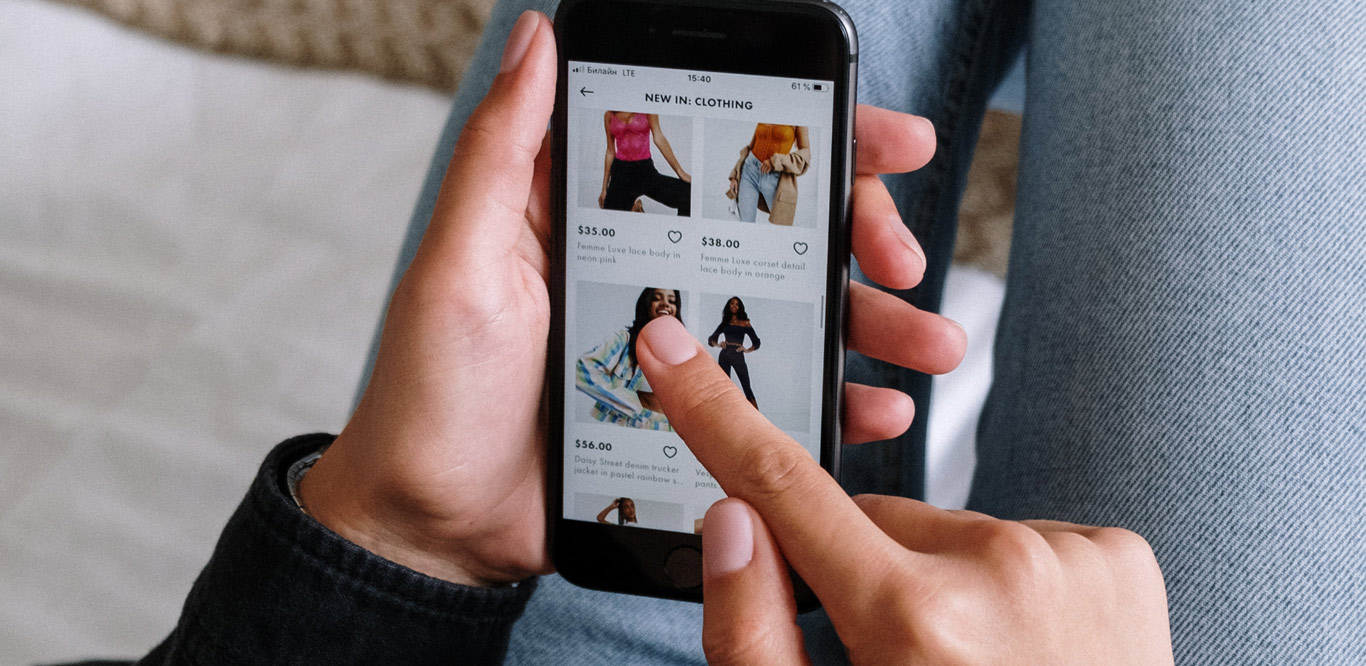
Today, most users access eCommerce sites through mobile phones rather than using a computer or laptop. Mobile phones generated 54% of website traffic globally in the first quarter of 2021. The majority of people prefer internet surfing, shopping, and most processes on mobile. Hence, it is vital for businesses to build a mobile-first eCommerce site.
But it’s not enough. It is best to build an eCommerce site that is mobile-first version. Today, smartphones are designed and built in a manner to do multi-tasking and perform various functions. Most people are embracing it. 6.378 billion people in this world own a mobile phone and use it.
You can simply gain advantages of this vast audience if you built a robust mobile-first eCommerce site. Read on this entire blog to gain insights on why it’s important to go mobile-first concept in your eCommerce website design.
But before that, let’s understand what exactly is a mobile-first design.
What is a Mobile-First Design?
A website whose core design is built for mobile devices is known as mobile-first design. In short, it discards the conventional approach of first designing the desktop version of the website.
The mobile-first version gives priority to the people who access the web or any eCommerce websites with their phones. Thus, the mobile-first design approach helps to render an outstanding web experience to the users. Ensure the responsiveness of your website with some post-design testing.
The Mobile-first design approach doesn’t ignore everyone who is not accessing the web through a phone. The web design can be elevated to meet the needs of larger devices like laptops or PCs. In a desktop version, hover buttons, scroll effects, larger images, etc. come into action to make the website more engaging.
7 Reasons Why You Should Embrace Mobile-First eCommerce Site Design
More Mobile Users As Compared To Desktop Users
You simply know that more people in the world access the web through mobile rather than laptops or PCs. The statistics earlier mentioned in this blog are proof to more audiences accessing the web through mobile. The numerical advantage of mobile web users directly shows that mobile is the future of the web and everything must go mobile-first.
79% of smartphone users have made a purchase online using their mobile devices in the last 6 months.
Generally, people don’t let their phones out of sight. They are handheld devices and thus convenient for people to easily use for internet-related activities such as surfing, online shopping, etc. Hence, an eCommerce enterprise must align its activities in that manner, i.e. mobile-first. This will ensure that your products and services are more accessible.
But, it’s not simple enough to set up a Shopify eCommerce website. You need to ensure that you use high-end software quality, great user experience, more speed, and much more. So you need to test and retest to optimize your website performance. You can use A/B testing to compare alternatives and choose the best for your website.
Put Your Customers First
Customers are the king of any retail business – How to achieve success without them? Hence, everything should be done to ensure loyalty while building trust amongst your existing and potential customer base. This loyalty also includes building a website that is mobile-friendly.
Today, customers get everything at their fingertips. All thanks to smartphones and their functionalities. Customer expectations grow every day due to more and more tech advances. You need to keep your customers in mind while designing your mobile-first eCommerce site in order to drive a successful business.
Building your website as a mobile-first version sends a positive message to your website visitors and potential customers that you care about their shopping experiences. Therefore, you build trust amongst them and they are more likely to buy from you.
Gain More Aesthetic Website
Building a mobile-first web version is better than having a gracefully degraded larger desktop version.
When a desktop version website is scaled down to mobile-version, the website is rearranged to suit mobile phones. Various desktop features do not set seamlessly in the mobile space. Thus users find it difficult to navigate that mobile site and as a result, may leave it.
But, when you go for a mobile-first design approach, you gain significantly better performance while engineering across all the platforms ranging from mobile to desktop.
When you choose mobile-first, you have less space and you come up with an exceptional minimalist design. You have a great foundation to expand or scale up for desktop design. Therefore, you end up creating an alluring and fully-functional website.
An eye-pleasing and beautifully designed website help in enhancing user experience, which will ultimately boost traffic on your website and drive more sales.
Boost Your SEO Ranking
Enhance your SEO ranking on Google while choosing a mobile-first approach for your eCommerce website. Months ago, Google announced that they would start using a mobile-first index for the new websites.
In short, Google’s bots will simply rank and consider mobile-first websites about the desktop ones in the search results. Designing a mobile-first website helps you go ahead in the race as Google doesn’t only consider web designs for ranking the sites.
Make sure your design renders a top-notch user experience as user interactions can also affect your rankings. Render great user interaction with your customers with RPA implementation. It is a tool that can help you boost productivity and efficiency while simply satisfying mobile visitors.
Prioritize Your Website Content
When you design for mobile-first, you exactly know how to prioritize the content on your site to engage your customers. As the screen is smaller, you simply can’t afford to fill it with unrequited details. You need to ask yourself which information is the most essential for that particular page and can add it.
You simply need to understand the requirements of your customers. What they actually want to see on your website is what you must deliver. When you have figured it out, you will display the most vital information at the right place on your mobile site. Decluttering your website helps users to easily navigate your website, search for information, and quickly make purchases.
A decluttered website is important because mobile users are time conscious. A cluttered website adversely affects customer churn rate and they may leave the website and never return back.
Get An Additional Competitive Edge
Though the world is using more mobile phones, some businesses have still not embraced mobile-first web design. When you embrace it for your eCommerce site, you can gain an additional competitive edge.
Using a mobile-first approach enables you to gain more customer reach as well. A customer is more likely to access your online store via mobile phone if they have a pleasing user journey and experience. Thus, with a mobile-first design, you make your eCommerce business more accessible to your potential customers.
But you only gain this additional competitive edge if your website offers vital features and meets the customer requirements. Otherwise, you may not experience good customer retention. A proper QA process will make sure that your eCommerce website meets the highest quality standards.
Maximize Revenue
In the end, your main goal is to expand your business and gain maximum profit out of your business while delivering the best to your customers. Well, building a mobile-first website for your enterprise will enable you to hit those numbers rapidly.
A mobile-first website means a better and elevated user experience. When users can seamlessly navigate through your website, there are high chances of them securing a purchase and becoming your regular customers.
For sure, the more people shop with you, the faster you will earn more profit and accelerate your profit margin. A mobile-first web design approach opens additional channels for profits while rendering an opportunity to add on to your existing channels.
Final Thoughts
Enterprises and businesses must switch quickly because mobile-first web design is the future of eCommerce web design trends. We hope this blog has enlightened you on why you must consider a mobile-first approach for your eCommerce business and how it can help you upscale your business.
It’s time to move with pace and make it happen for your business. So what are you waiting for? Our experts can guide you through the entire journey. Let’s Talk today.
Read Also: How to Optimize Your WordPress Website for Mobile Users


 linkedin.com/in/Anshu Bhat
linkedin.com/in/Anshu Bhat